oxford_link provides the link colours
of the University of Oxford, England, UK.
Source
Colour definitions are based on the Digital style guide.
Details
Light blue is used to indicate general actions (links and buttons). Hence, it is also used in various navigational elements such as the block rollover effect on the drop down menus. However, many ever-present navigational links do not use this light blue link colour so as not to distract from the main page content and more contextual related links in the sidebar. A distinctive red colour is used sparingly to highlight key/primary call to actions This is to give it more visibility over other actions on the page of less importance.
The colours are
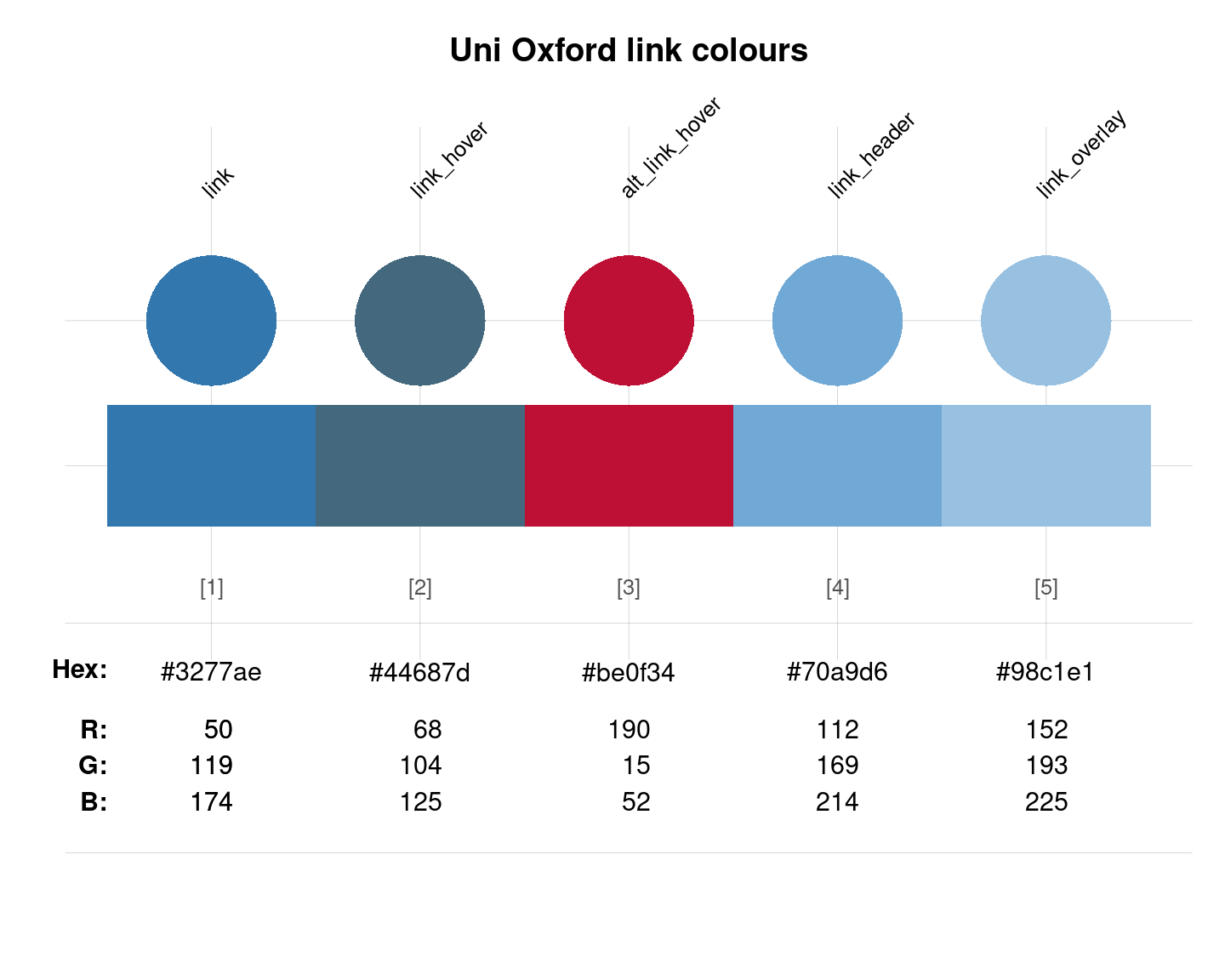
"link" (defined as HEX #3277ae),
"link hover" (defined as HEX #44687d),
"alt_link_hover" (defined as HEX #be0f34),
"link_header" (defined as HEX #70a9d6) and
"link_overlay" (defined as HEX #98c1e1),
See also
oxford_brand for the brand colours of University of Oxford;
oxford_general for the general colours of University of Oxford;
oxford_shades for the shade colours of University of Oxford;
oxford_blog for the blog colours of University of Oxford;
oxford_graduate for the graduate colours of University of Oxford;
oxford_error for the error colours of University of Oxford;
oxford_socialmedia for the social media colours of University of Oxford;
seecol for viewing and comparing colour palettes;
usecol for using colour palettes;
simcol for finding similar colours;
newpal for defining new colour palettes;
grepal for finding named colours.
Other English university color palettes:
birmingham,
lancaster_1,
lancaster_2,
oxford_blog,
oxford_brand,
oxford_error,
oxford_general,
oxford_graduate,
oxford_shades,
oxford_socialmedia,
uni_manchester
Examples
oxford_link
#> link link_hover alt_link_hover link_header link_overlay
#> "#3277ae" "#44687d" "#be0f34" "#70a9d6" "#98c1e1"
unikn::seecol(oxford_link, main = "Uni Oxford link colours") # view colour palette